Terminal Tales - Textualize
Creating interactive applications that run in the terminal
The !usual covercast covers podcast episodes from other hosts. A covercast article typically embeds the complete podcast episode and provides various takeaways. The mini-series - terminal tales - highlights a few modern terminal applications, their philosophy, and technology.
Disclaimer: The views expressed in this article are not endorsements.
Introduction
I came across a podcast series by Changelog, and loved the name of the show:
A changelog is a log or record of all notable changes made to a project.
source: Wikipedia
I found the name quite interesting and precise for a show meant for developers.
Within this, I came across the episode titled - The terminal as a platform - an attention-grabbing one!
The terminal is a window through the users can enter a computer command (input) and see the result of the execution (output)!
Now, you ask any developer how much time they spend in a terminal - most of them will speak at length about their preferred terminal application and how it is a second home to them. At least I do! 🙂
The usage of the term Terminal-as-a-Platform (TaaP) - felt very synonymous with Software-as-a-Service (SaaS), Platform-as-a-Service (Paas), or even Infrastructure-as-a-Service (IaaS), and I was curious to know what it has to offer. They have covered textualize - a Python framework for creating interactive applications that run in your terminal. Let's listen to this conversation.
Podcast: Episode
Duration: 1 hour 13 minutes
Podcast: Resources
You can find the transcript associated with this show.
Find various chapters to jump between episode segments quickly
Background
When a terminal-based interaction comes to mind, I can't resist but recall the days of FoxPro. The blue and teal-colored interfaces with drop-down menus were fascinating and felt magical. I always wondered - how these apps were built and who the fantastic folks behind them were.

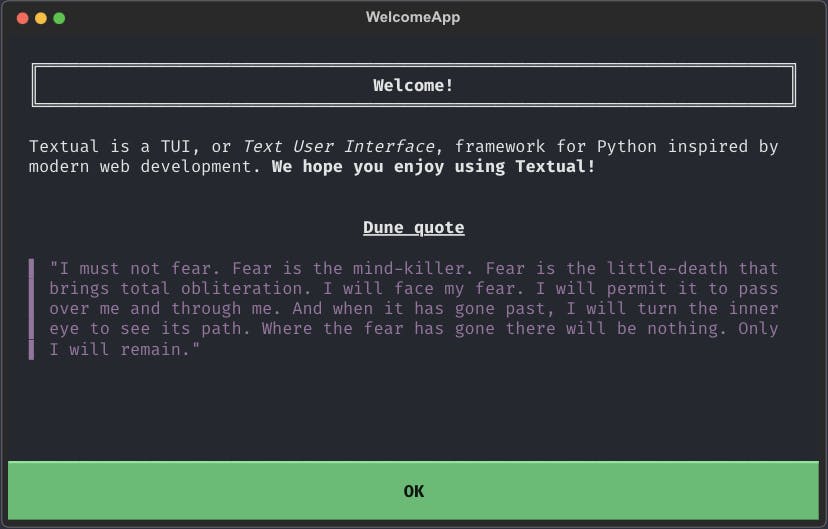
With Textualize embarking on this nostalgic journey, I came across their YouTube video, which gives a glimpse of the possibilities -
One example screenshot is shared on their website, and they showcase additional examples as well.

Observations
As I started listening to the episode, a few things were quite notable - source.
In a survey, 89% reported having the terminal open more than half of the day.
Surprisingly little innovation for terminal-based user interfaces.
29.95% of developers anticipate writing a Text User Interface (TUI) soon.
Developers rely on using decades older APIs to build TUIs, and using Rich should give them modern tooling.
The entire source code behind Textualize is open source and actively maintained.
For the curious ones, the show host dives through a business model, and the discussion can be found at around the 48th minute.
Takeaway
Developers always need certain visualization tools - e.g., JSON visualization. The frameworks for building TUIs for such tasks would improve the turn-around time and make the developers more productive. Gone will be the days of manually scrapping the text output and will be replaced with such beautiful interfaces. This framework is definitely powerful and can help developers in many ways. Go, give it a try!

